Note: This post was originally published in June 2016 and has been updated for accuracy.
Table of Contents:
Download Canvas Setup Templates via Dropbox Here
Introduction:
We’ve provided Photoshop templates to help you prepare your images, giving you more control over the final print and speeding up production, so your customers can receive their prints faster.
This tutorial will guide you step by step on how to create print files for three canvas wrap options: Image Wrap, Solid Border Wrap, and Mirror Wrap.
The examples in this tutorial use an 8×12″ canvas with a 0.75″ thickness. We recommend enabling rulers, grids, and snap-to-grids for accuracy.
Ideally, the maximum file size of the final output is 100MB for it to be uploaded during order creation. If your file is too large or taking too long to upload, you can place your order using the thumbnail and mention in the Special Instructions that the full image will be sent via WeTransfer. Send the actual image through WeTransfer to [email protected] along your order number.
Tutorial for Image Wrap Canvas
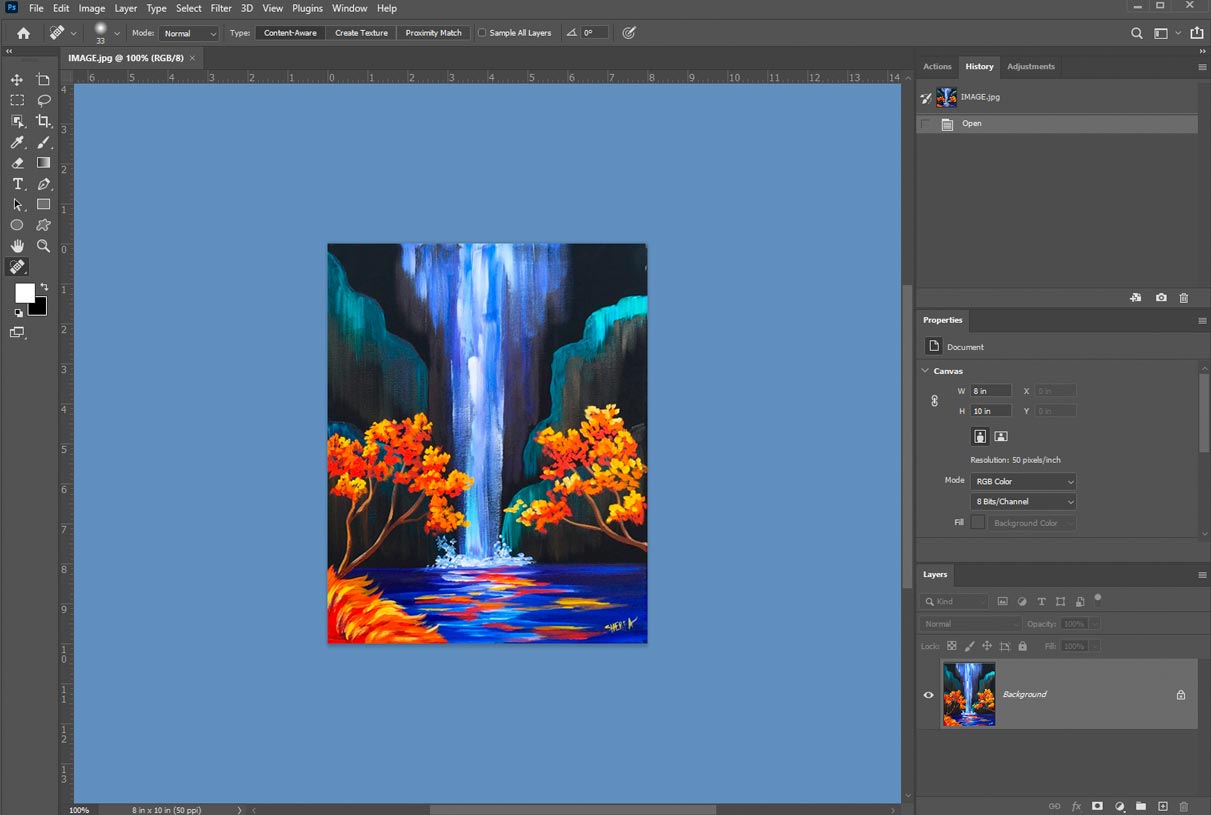
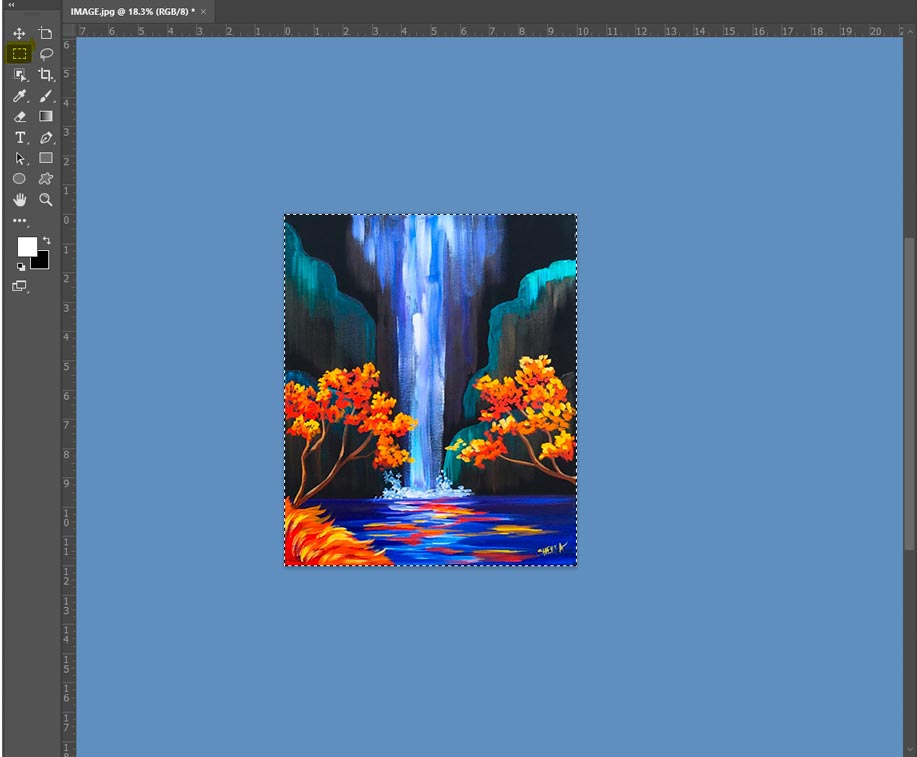
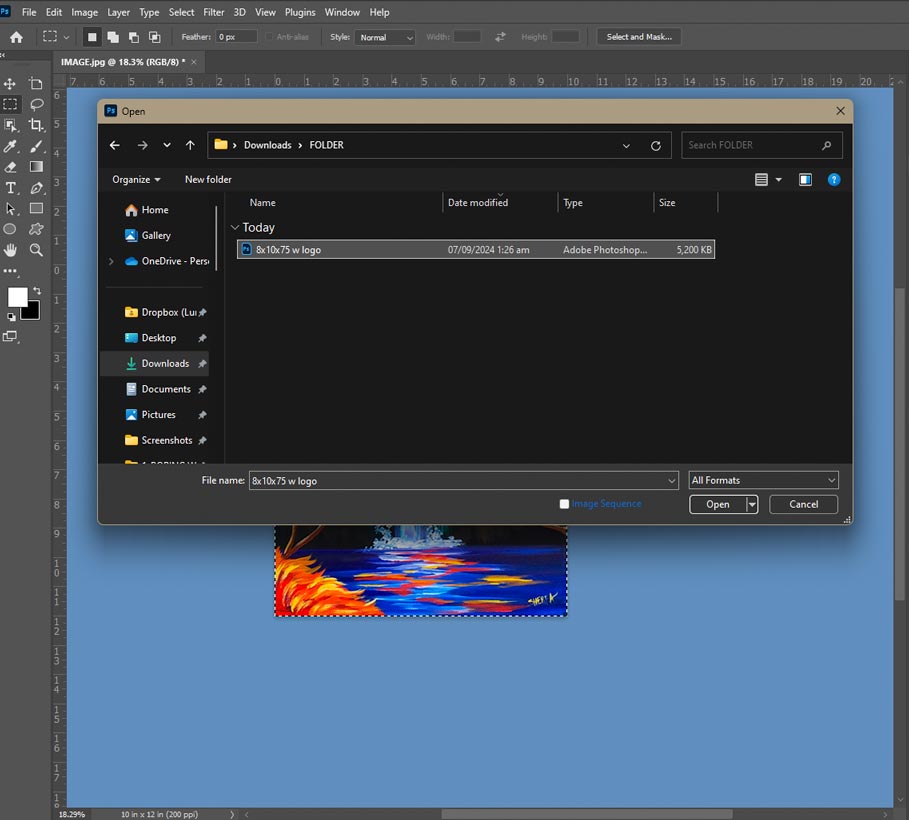
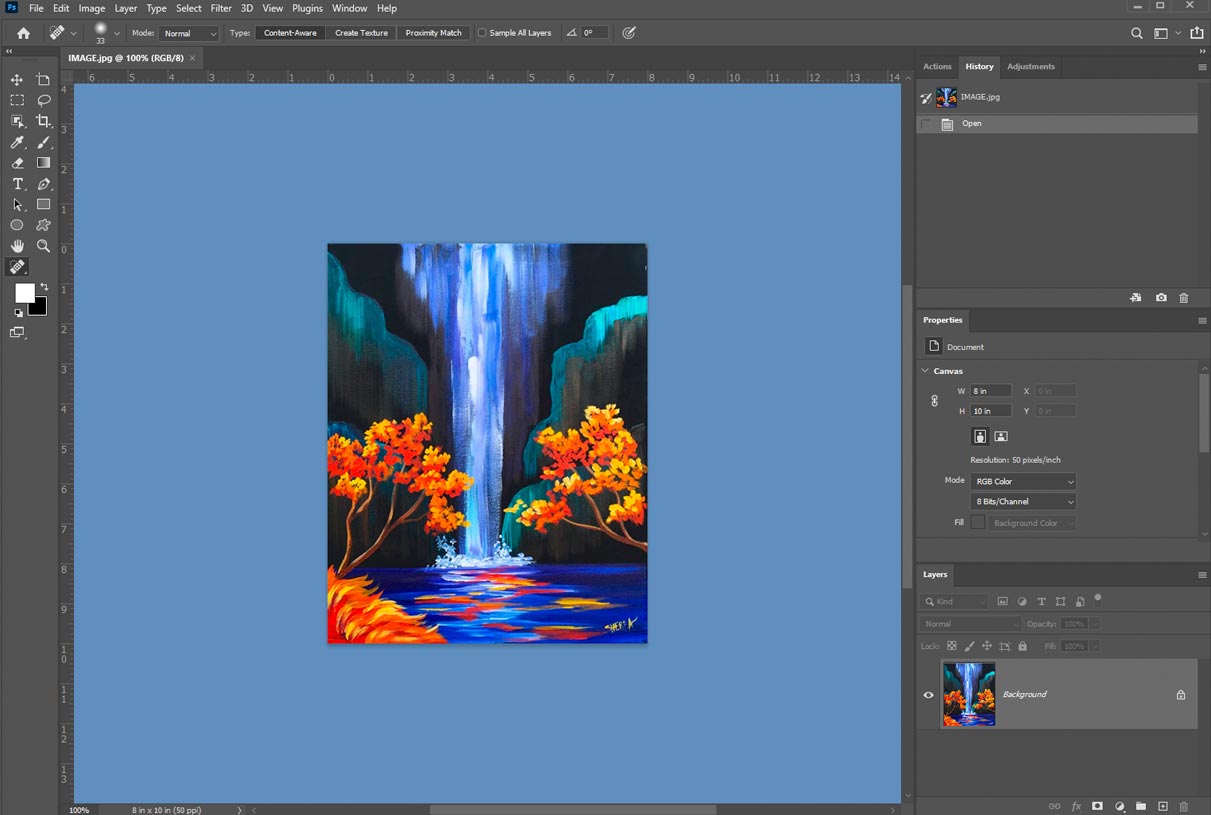
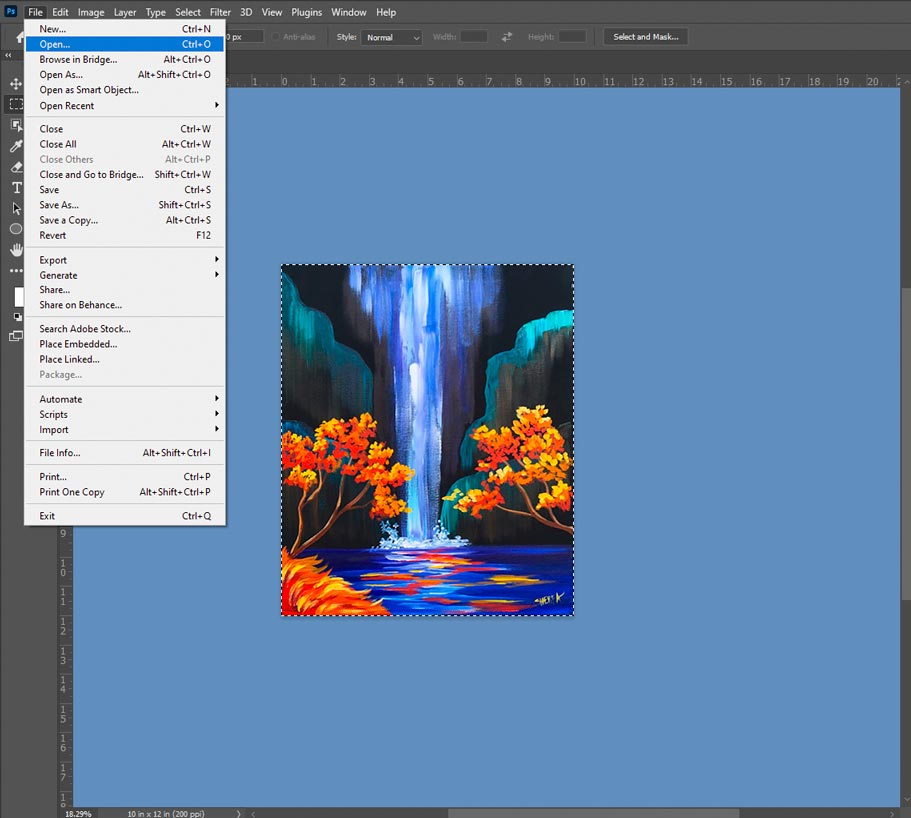
1) Open the image you would like to display on canvas.

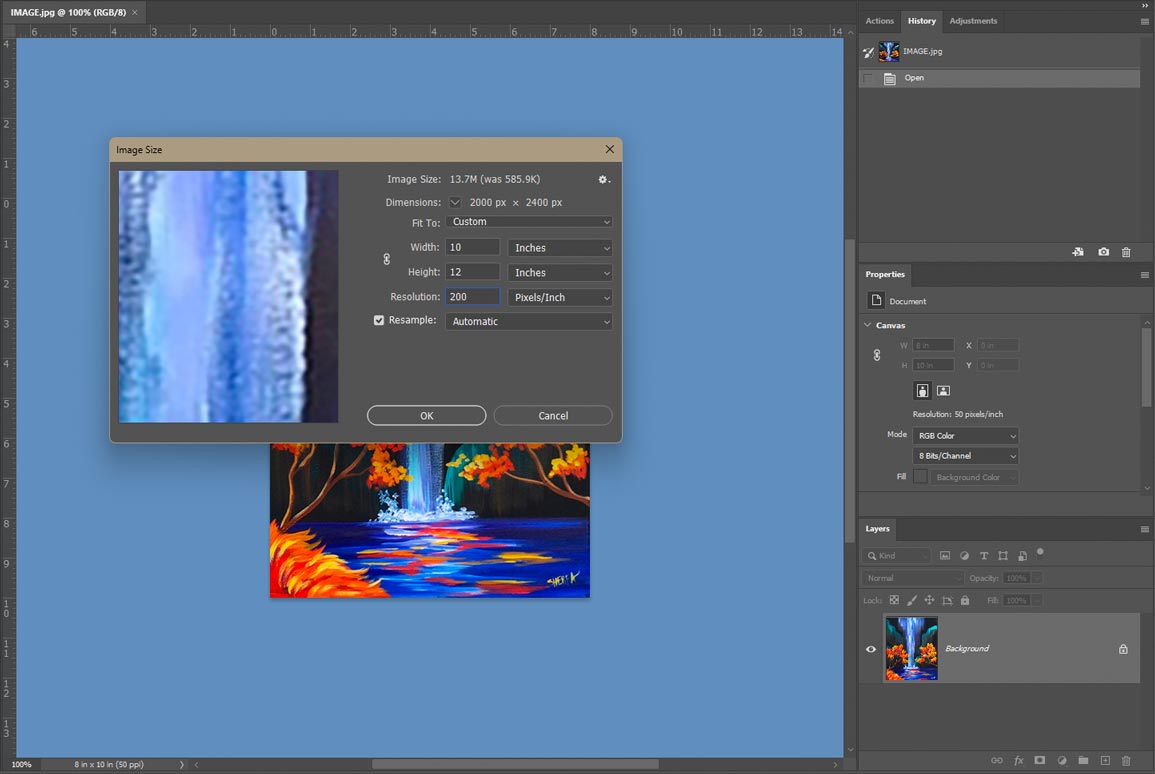
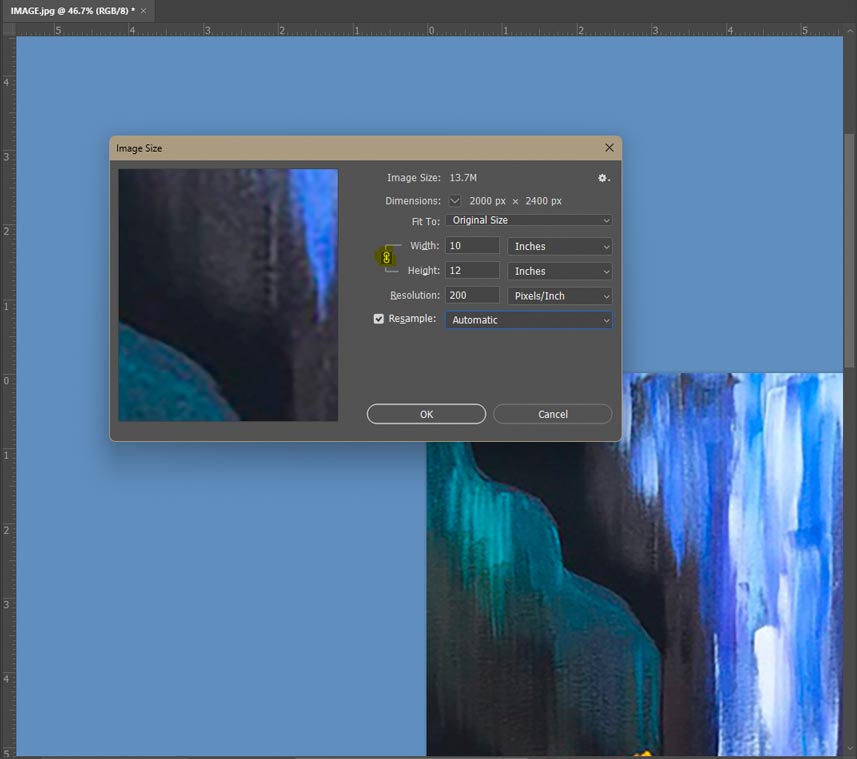
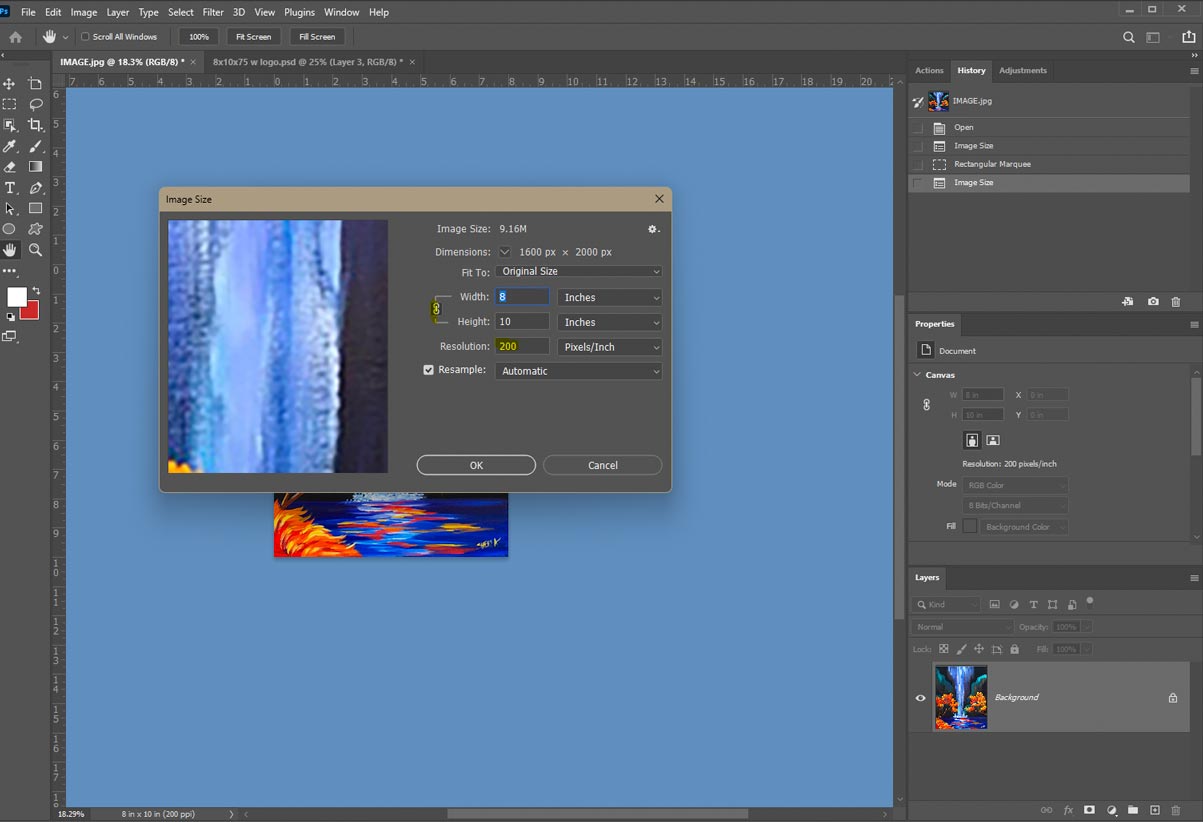
2) Set the size of the image for printing.
a. For 0.75” thickness, the bleed is an extra 1” on each side for the side and the back of the canvas. (2” total to both height and width). The bleed is needed because the image stretches over to both the sides and back.
b. For 1.50” thickness, the bleed is an extra 2” for the side and the back of the canvas. (4” total to both height and width)
i. For Example, an 8×12” image with 1.5” thickness would be sized to a 12×16” image.
c. Resolution should be set to 200 pixels/inch
d. Go to image size and check “Constrain Proportions”. This will make sure your image does not get “skewed” or distorted as you are resizing.
i. When resizing your image, the resized image may not exactly fit the size of the template.
ii. For example, sizing up to an 8×12” image would result in a 10×15” image. After you paste it into the template, a small part of the top and bottom may need to be cropped off.
iii. Alternatively, if you don’t mind your image being “distorted” you can uncheck “Constrain Proportions” and fit your image exactly to a 10×14” image.


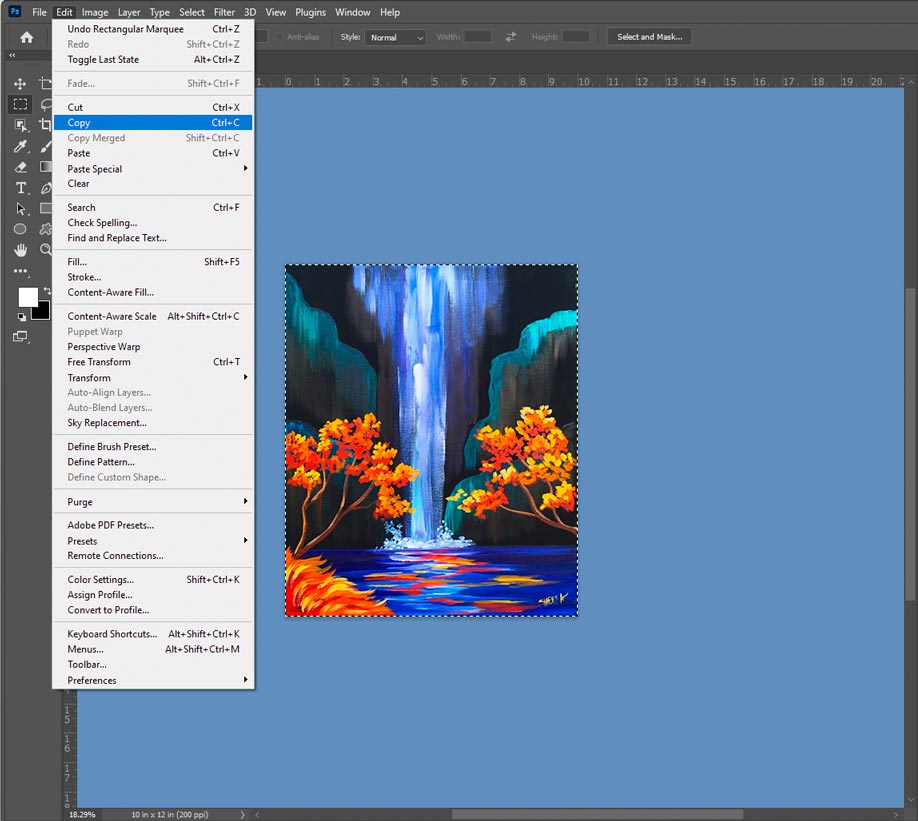
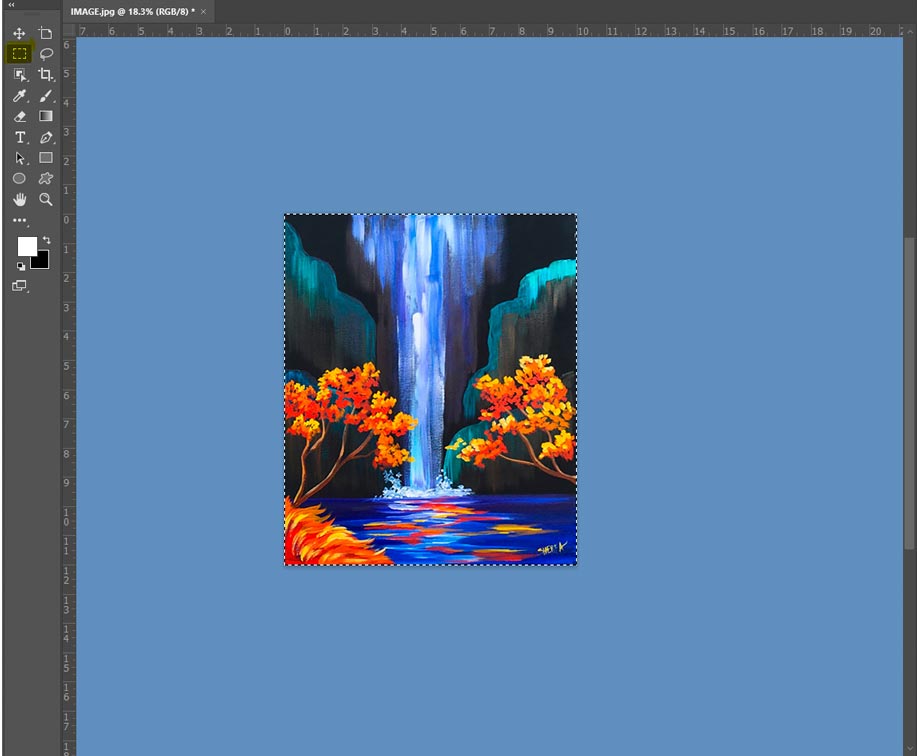
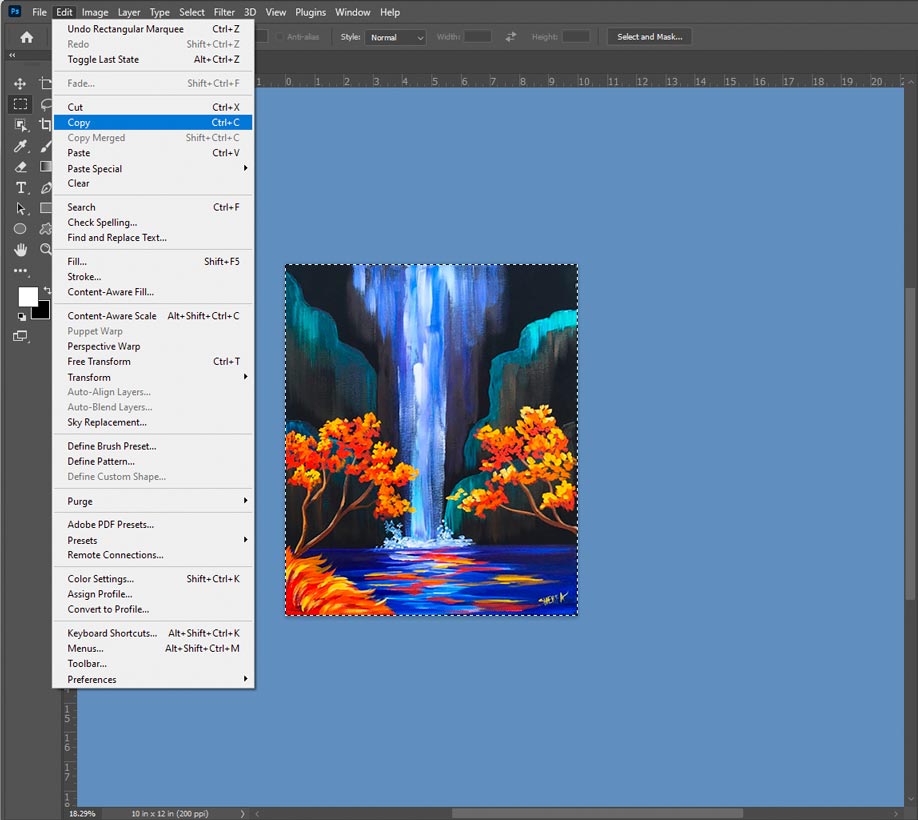
3) Go to “Select in the Menu bar and select “All”. Once your image is selected, go to Edit –> Copy


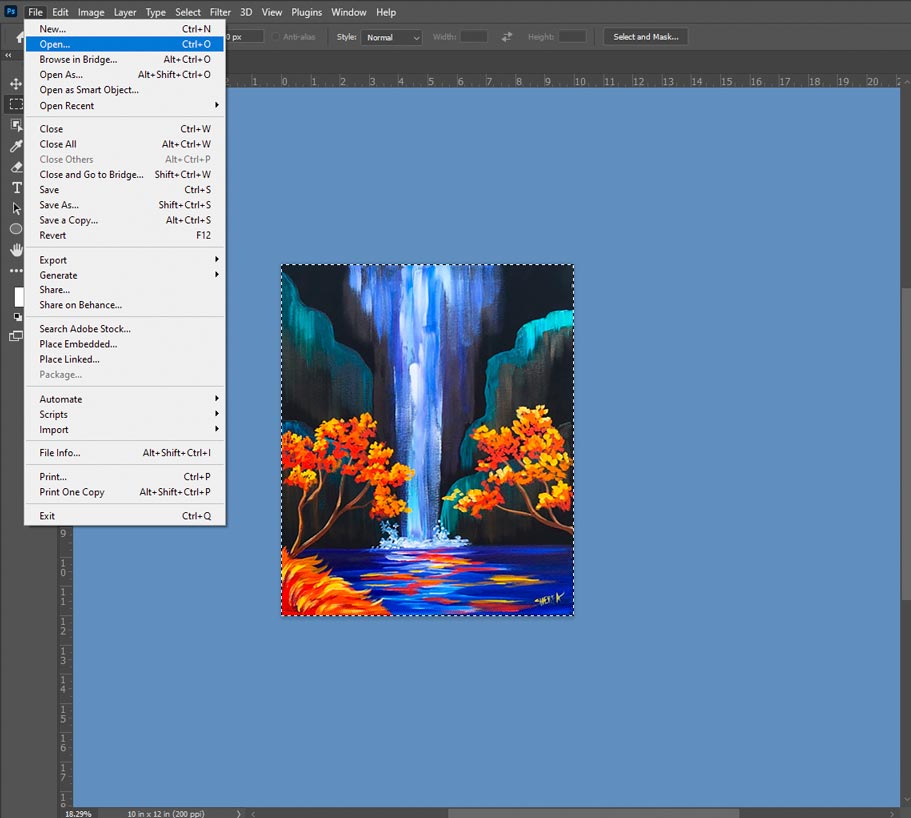
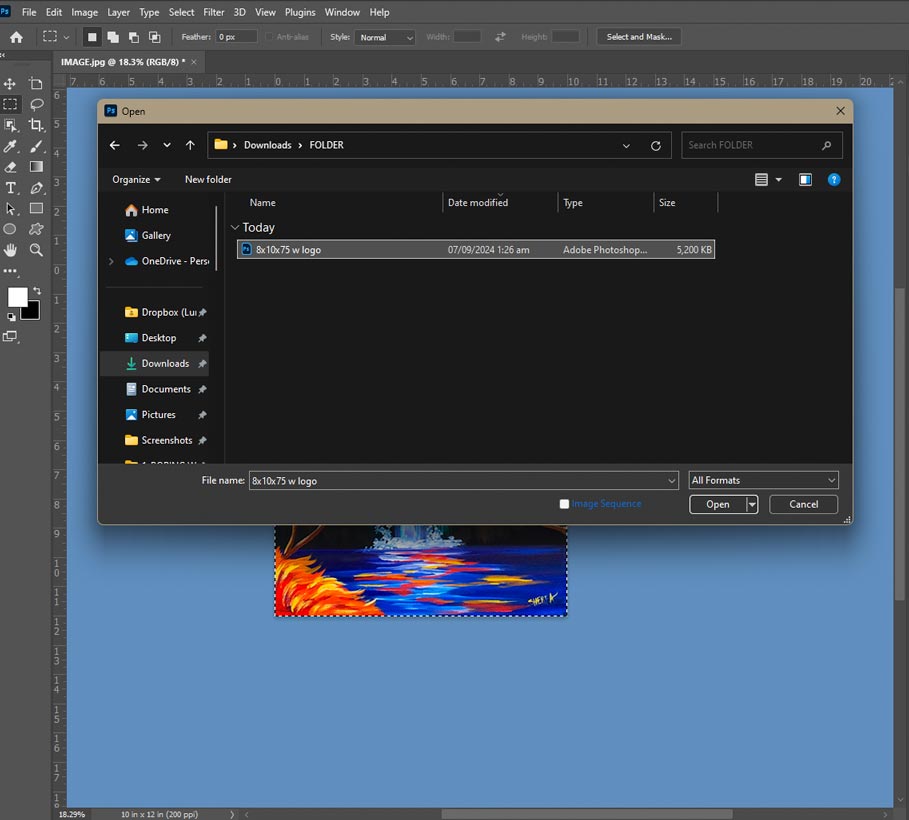
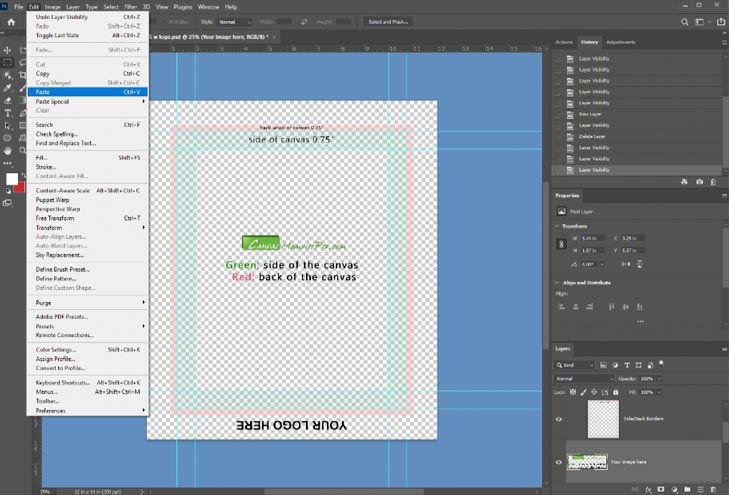
4) Once the image is copied, Open “8x12x75.psd” Template. (Name will differ depending on size)



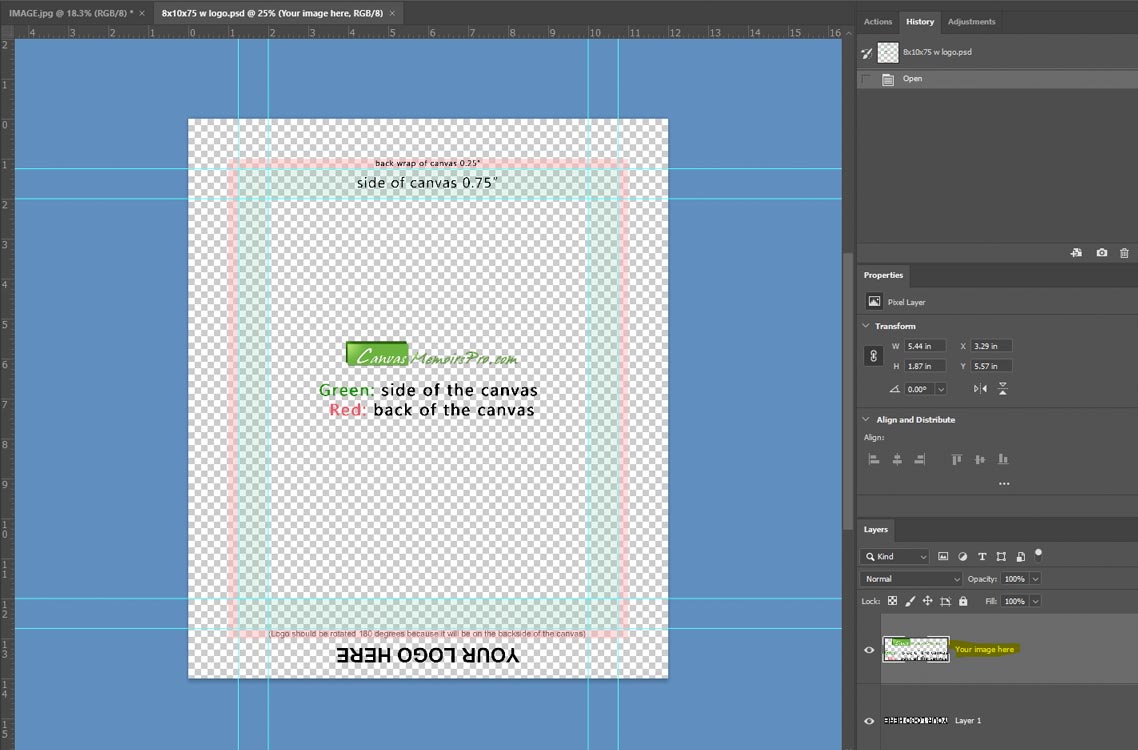
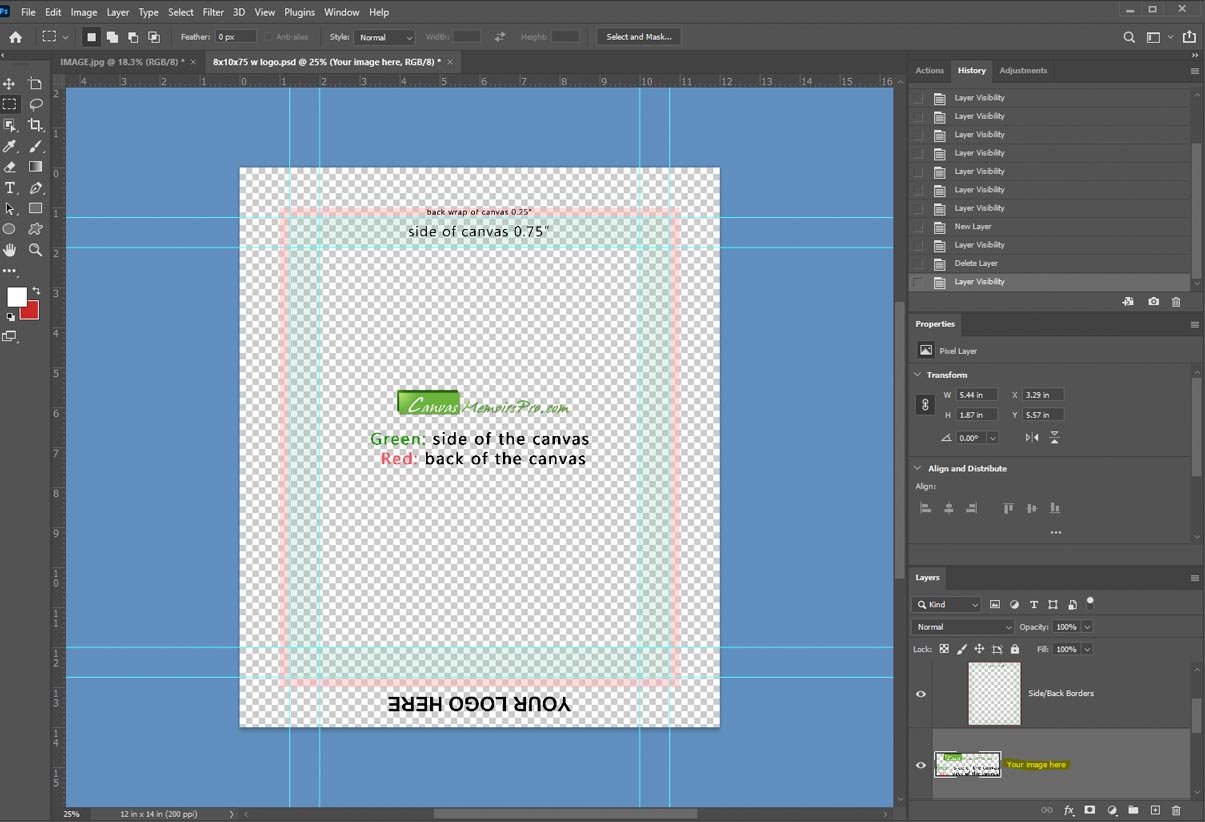
5) Select “Your Image here” in Layers

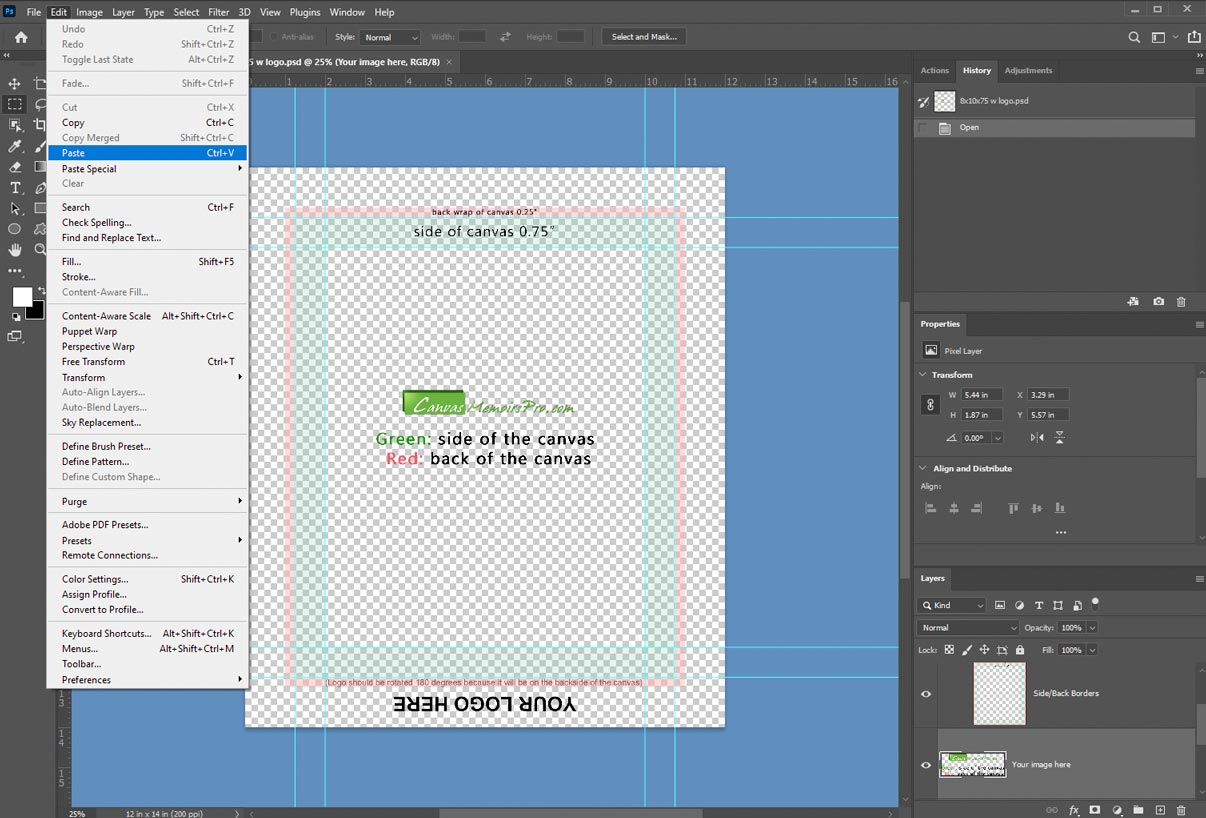
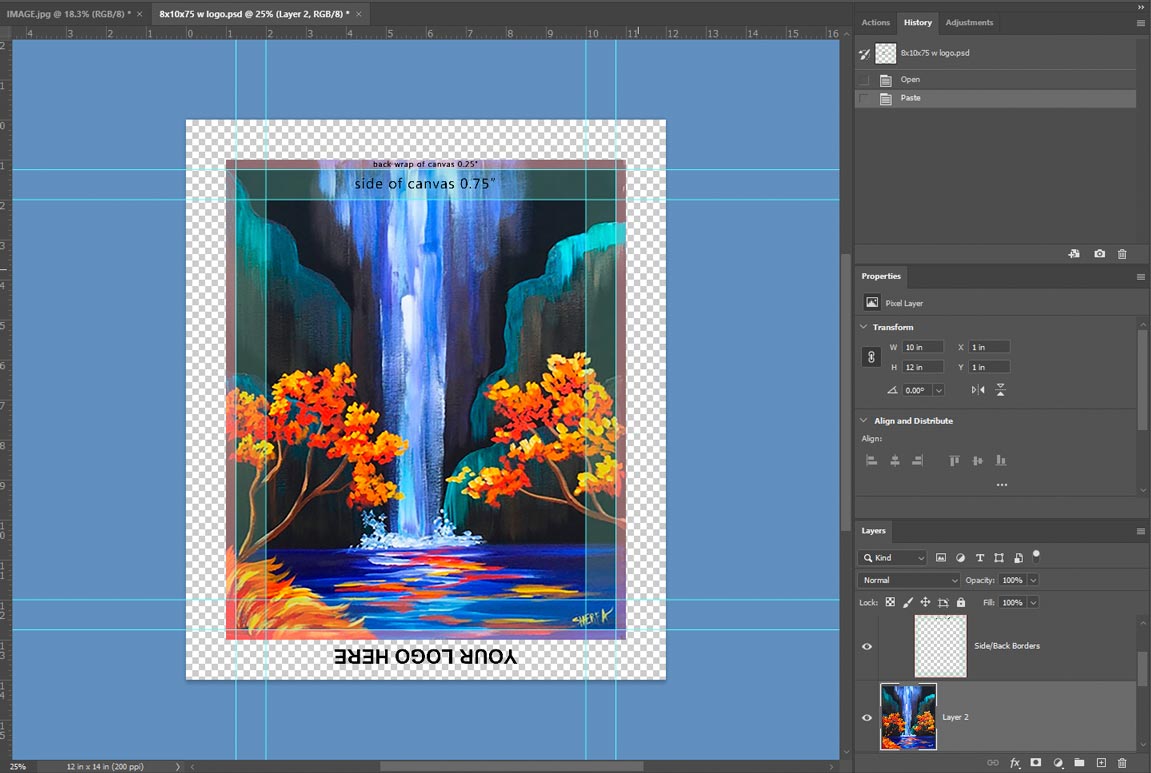
6) Paste Image: Edit –> Paste

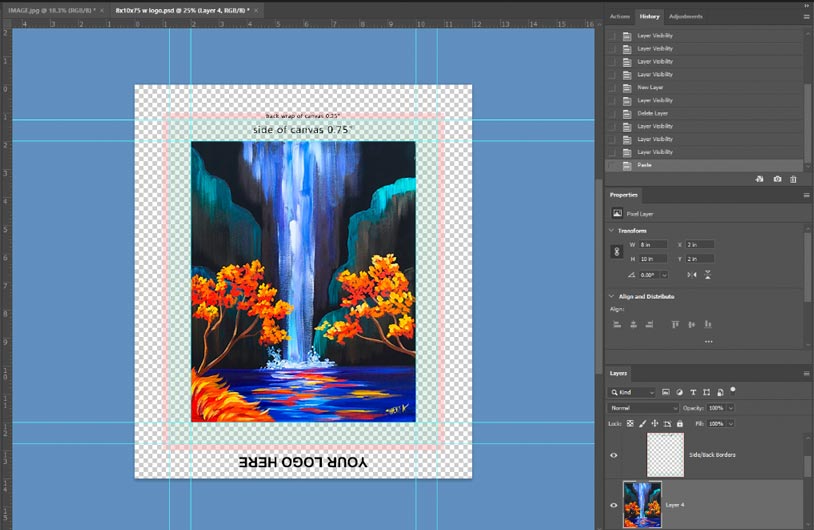
7) The image will appear. If your image was sized bigger than the template, you can move the image around to select which part of the image is shown.
a. For Example, if the image you are copying from is 10×15”, and you are pasting into a 10×14” template, you can move the image around.
b. If your image exceeds the red space, please delete anything else outside of the red space, unless you are inserting your logo.

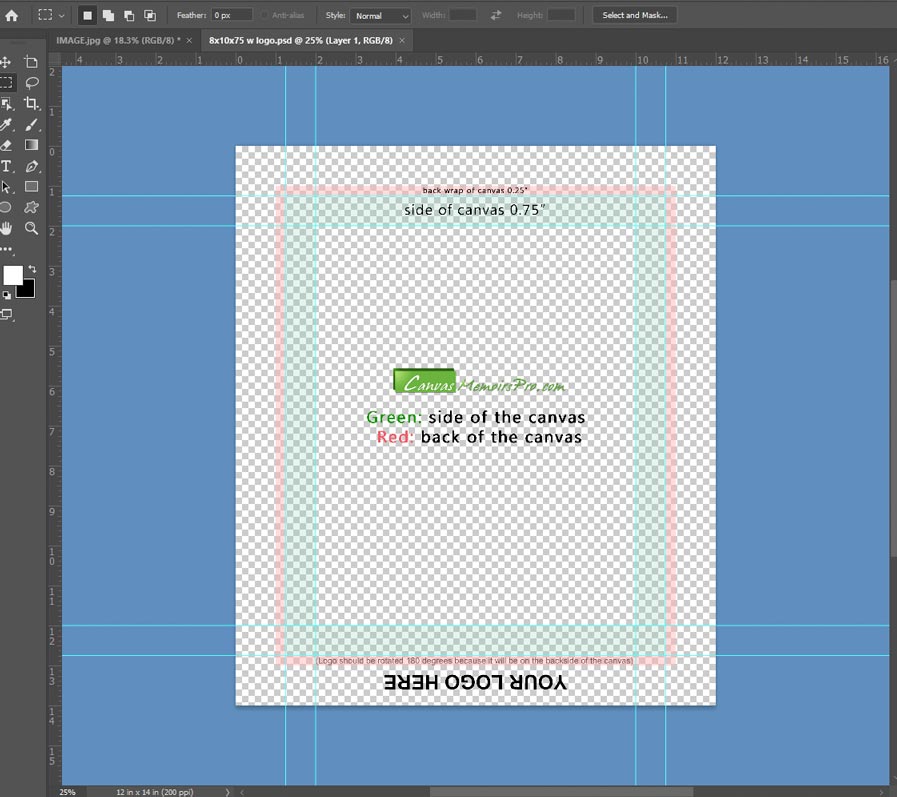
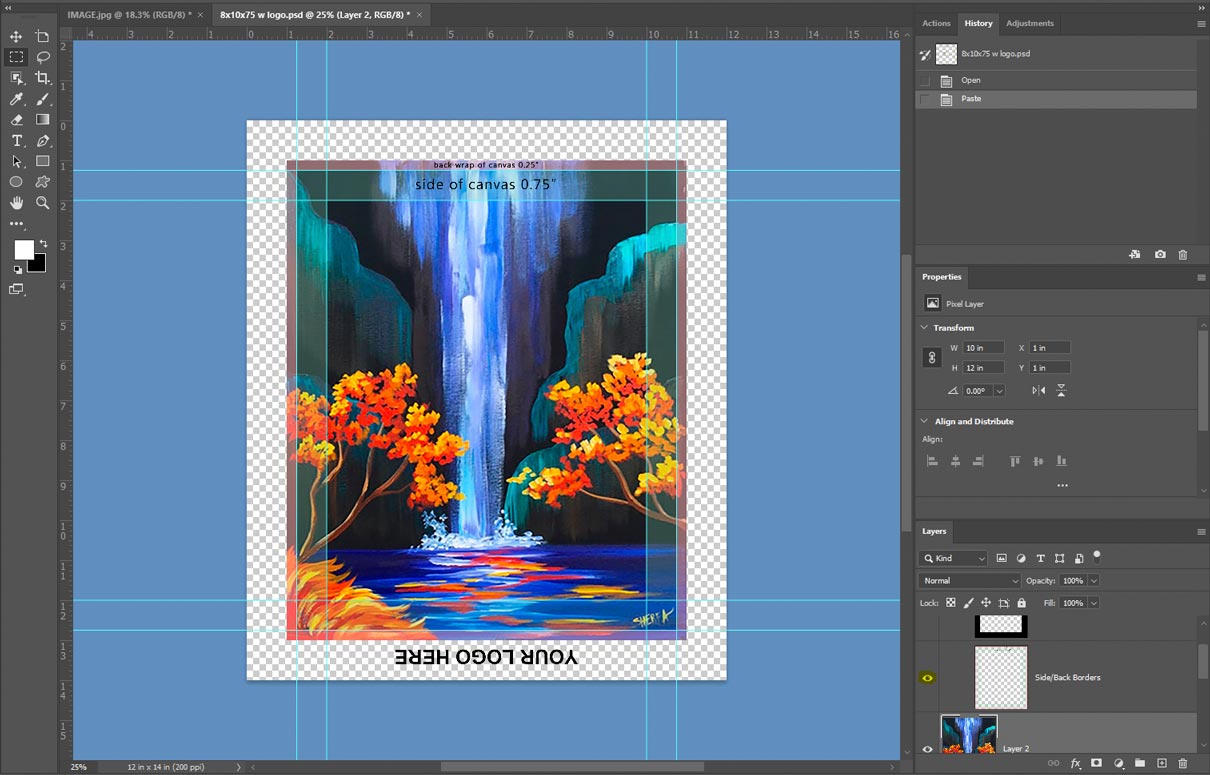
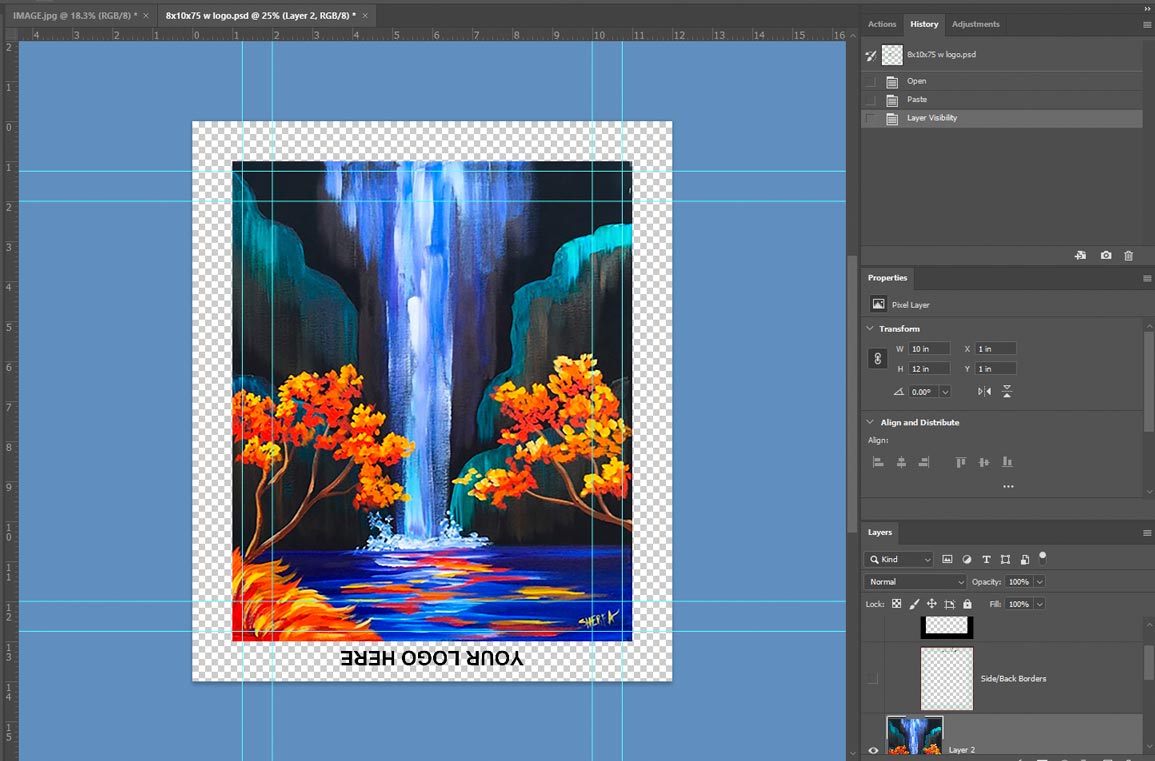
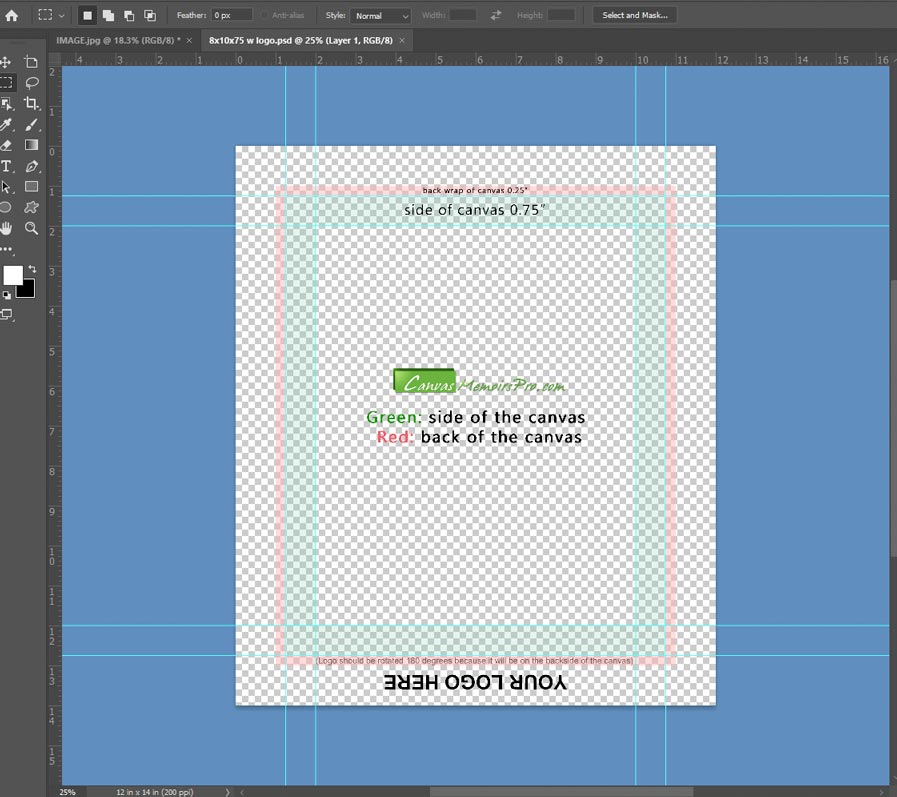
8) You can see where the sides of the canvas and the back of the canvas will be from the guides provided in Green and Pink colors. Click the eyeball next to the “Side/Back Borders” layer to hide these guides when you are preparing to save the file down for print.


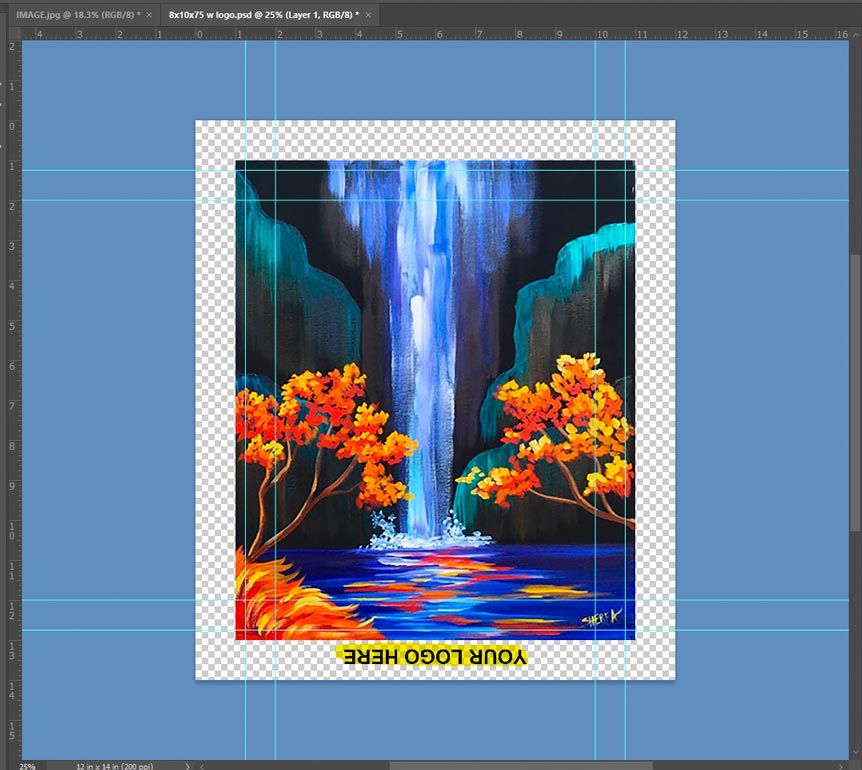
9) Optional: Adding your Logo. If you would like to add a Logo to your canvas at the back, your logo should be added and then rotated 180 degrees because the logo will be folded to the back of the canvas.

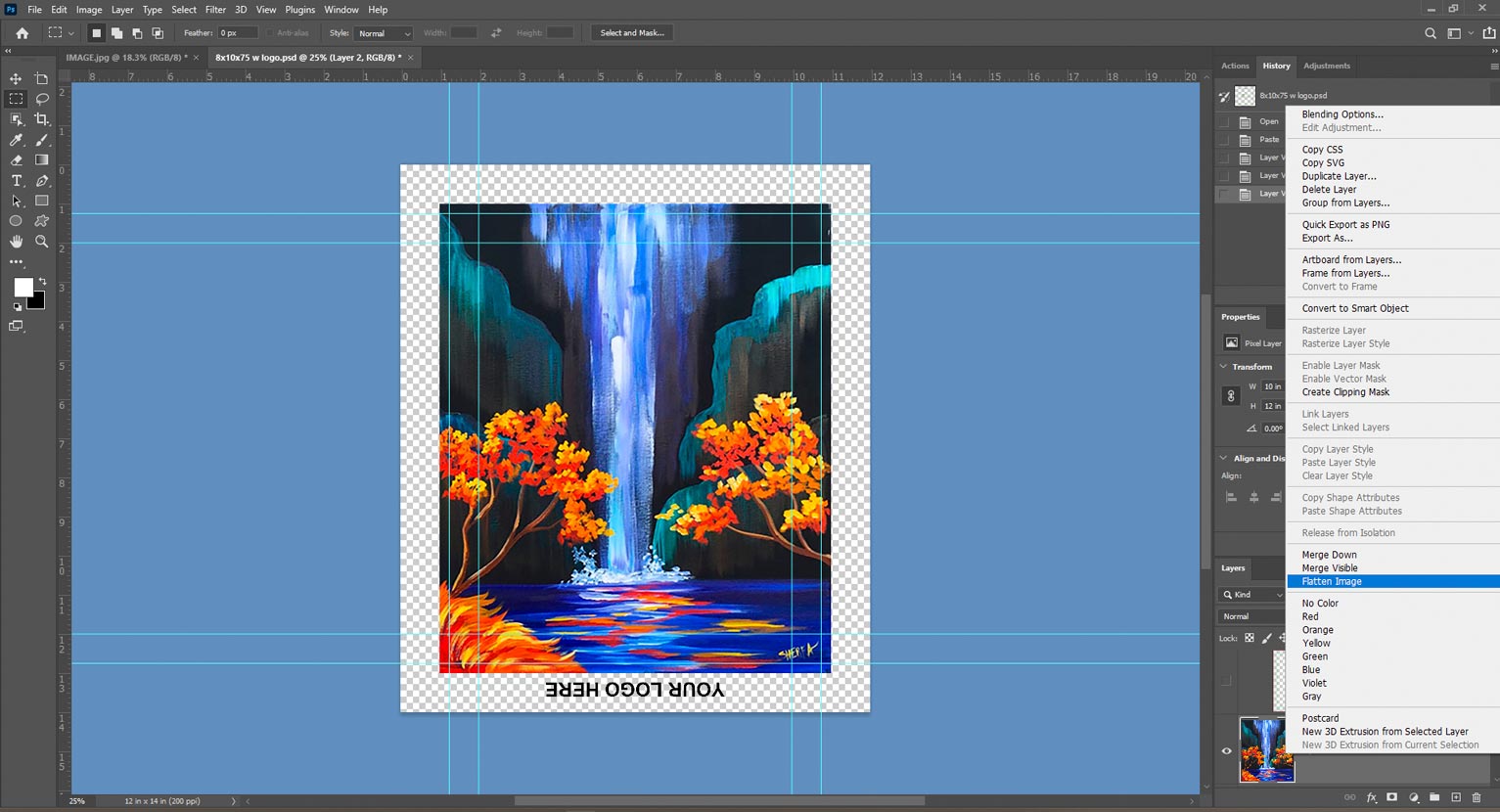
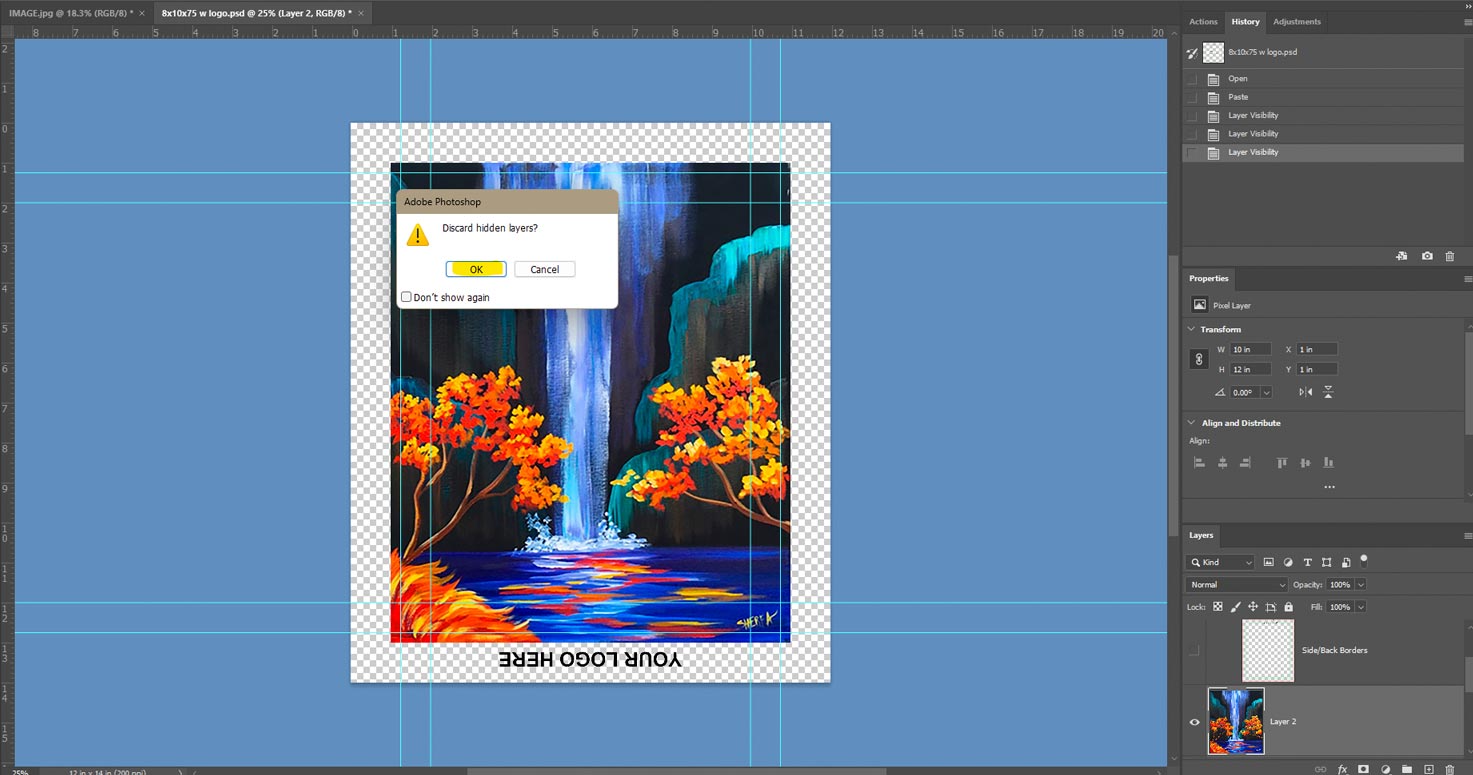
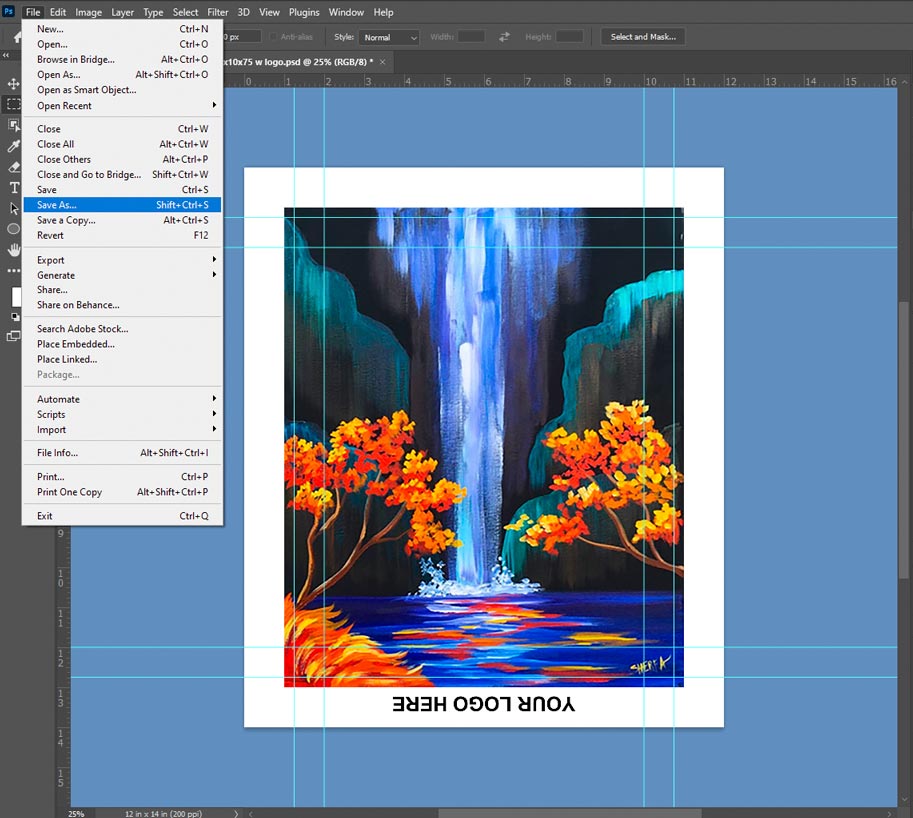
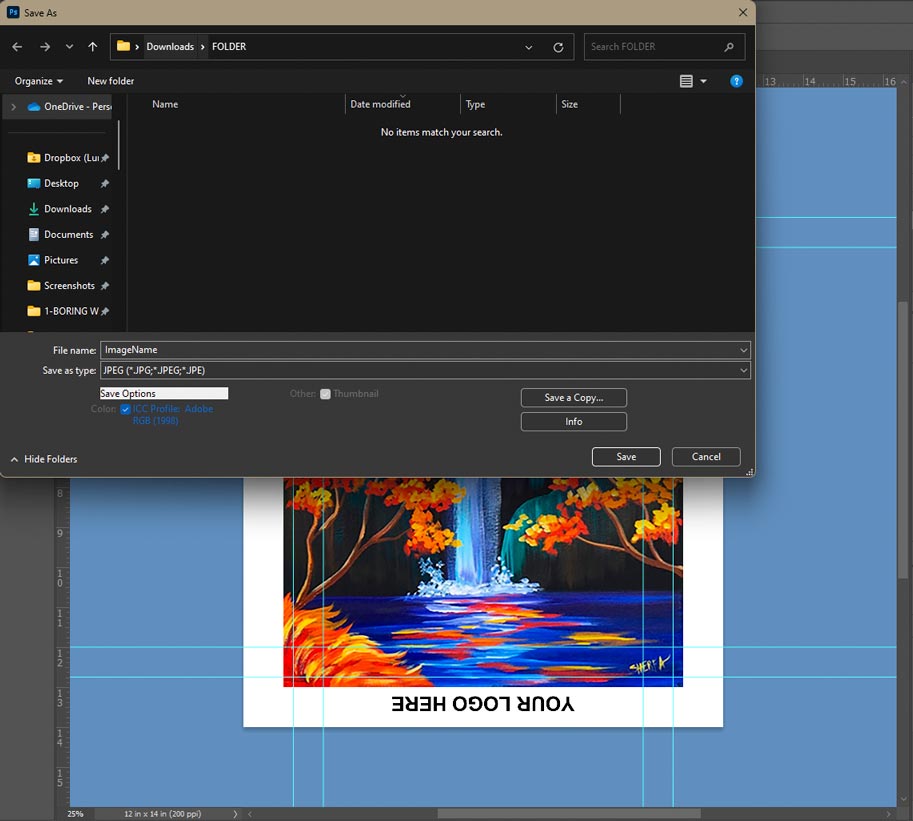
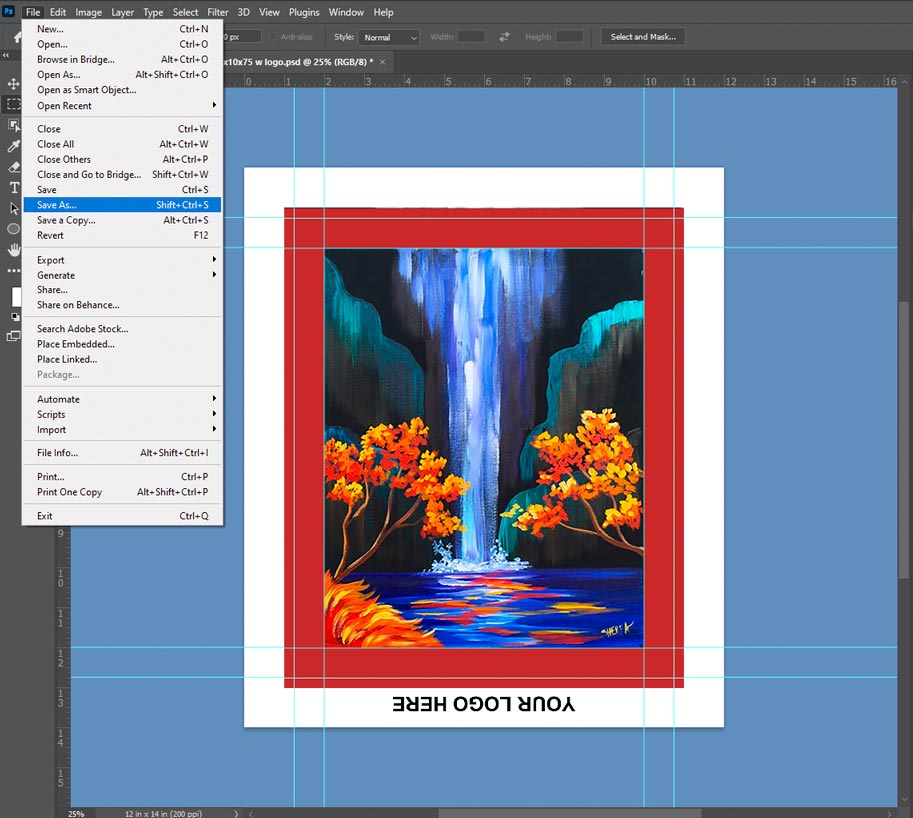
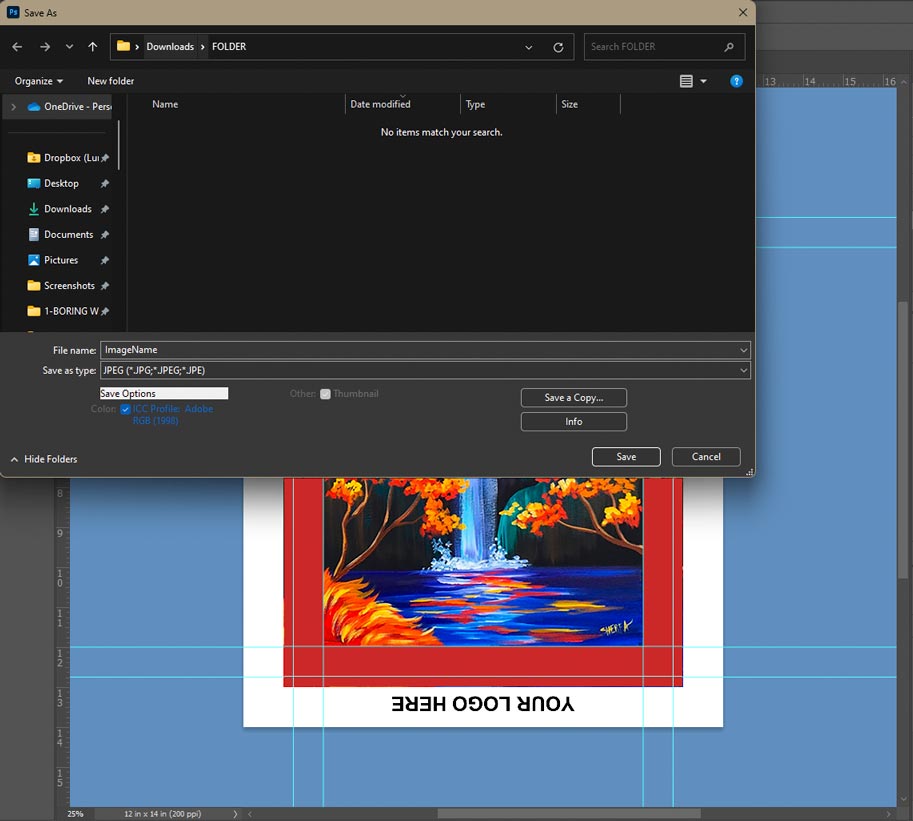
10) Once you have hidden the “Side/Back Borders” layers, flatten your image — click Ok to discard hidden layers. You can now save the file as a JPG image. File –> Save As –> ImageName.jpg.
11) You are now ready to send your image to print! Upload your JPG file to your order.




11) You are now ready to send your image to print! Upload your JPG file to your order.
Tutorial for Solid Border Wrap Canvas
1) Open image you would to display on canvas

2) Re-size image to the desired size. Set resolution to 200 pixels, and press “OK”. Checking “Constrain Proportions” is recommended to keep the image from distorting. You may need to crop your image as necessary to be the right size.

3) Go to “Select” in the Menu bar and then “All”. Once your image is selected, go to Edit –> Copy


4) Once the image is copied, Open “8x12x75.psd” Template (name will differ depending on size)



5) Select “Your image here” in Layers

6) Paste Image: Edit –> Paste

7) The image will appear where the front side of the canvas will be. If necessary, move the image to center it to this location.

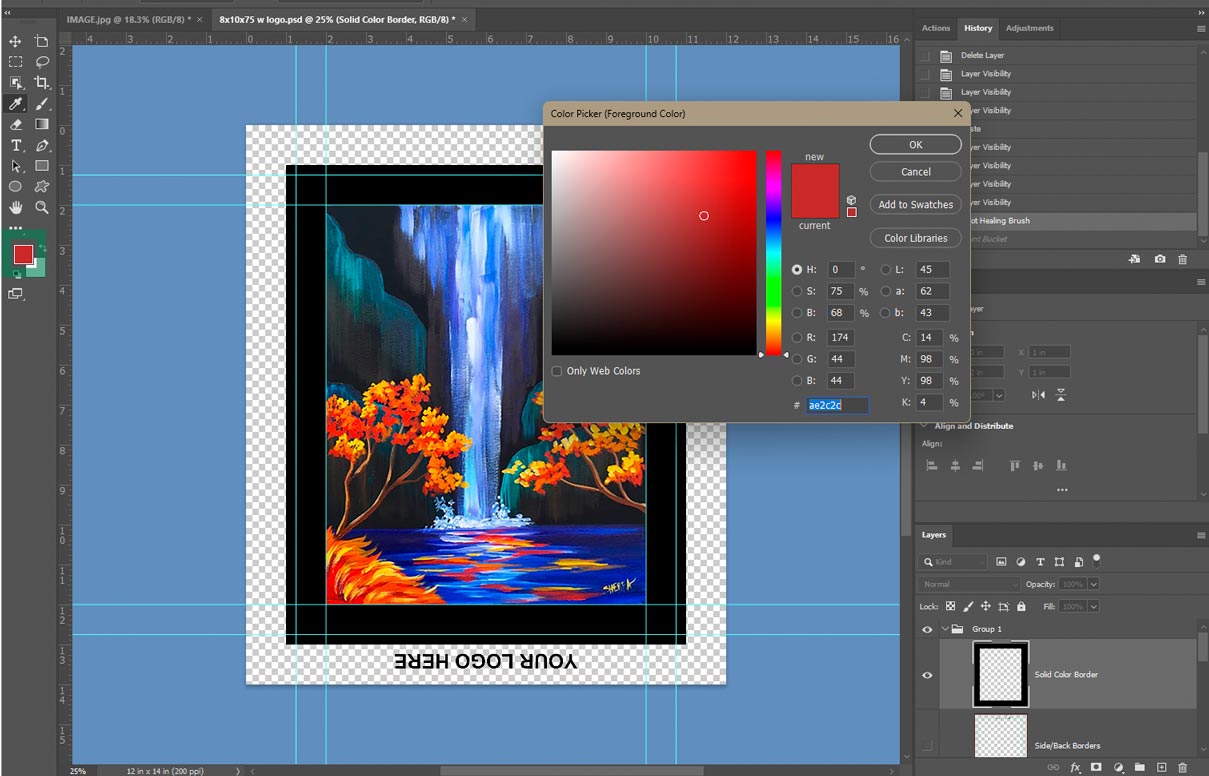
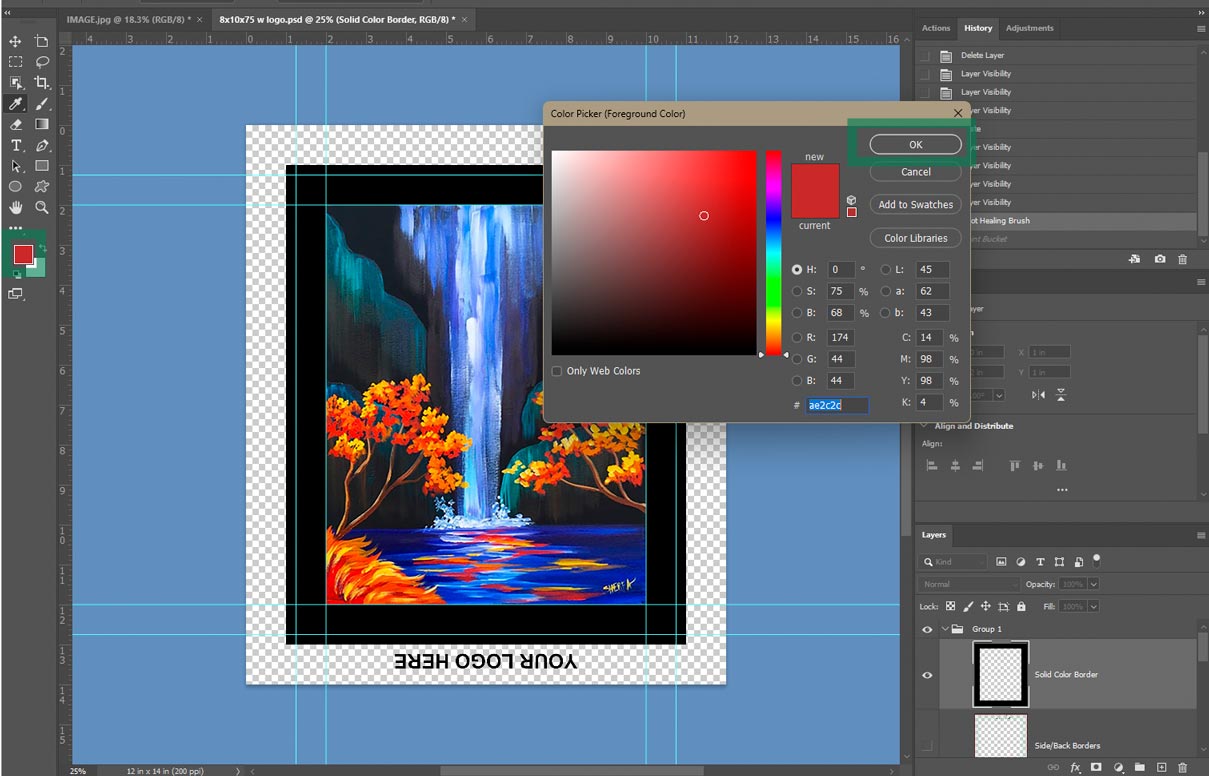
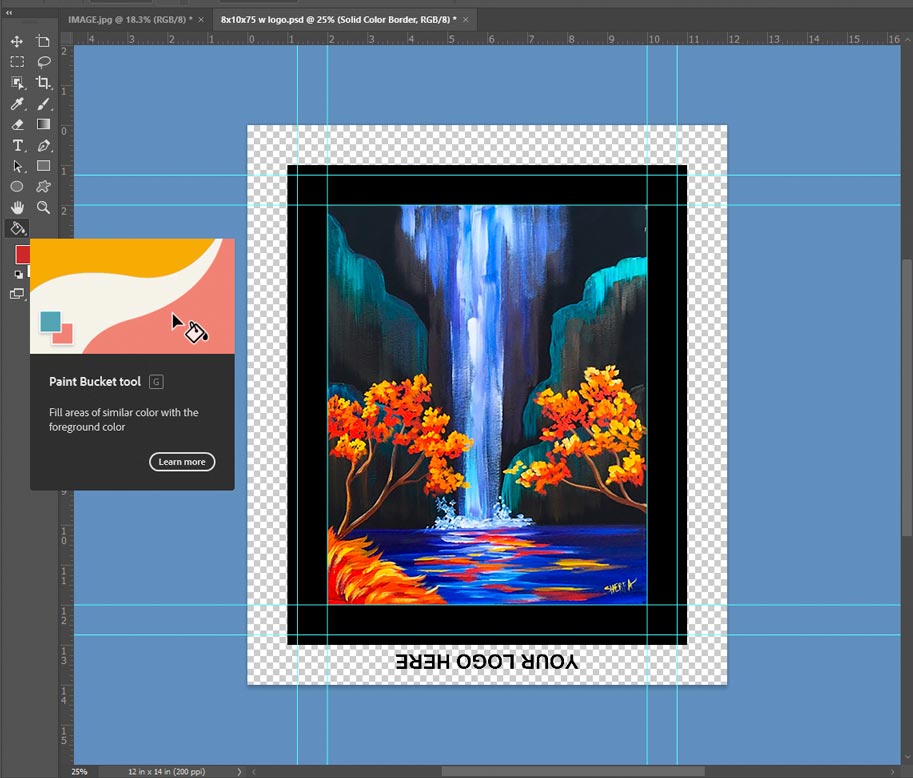
8) To choose the border color, select the “Background Color” layer and check the box to make the Background color visible. Then select the Paint Bucket

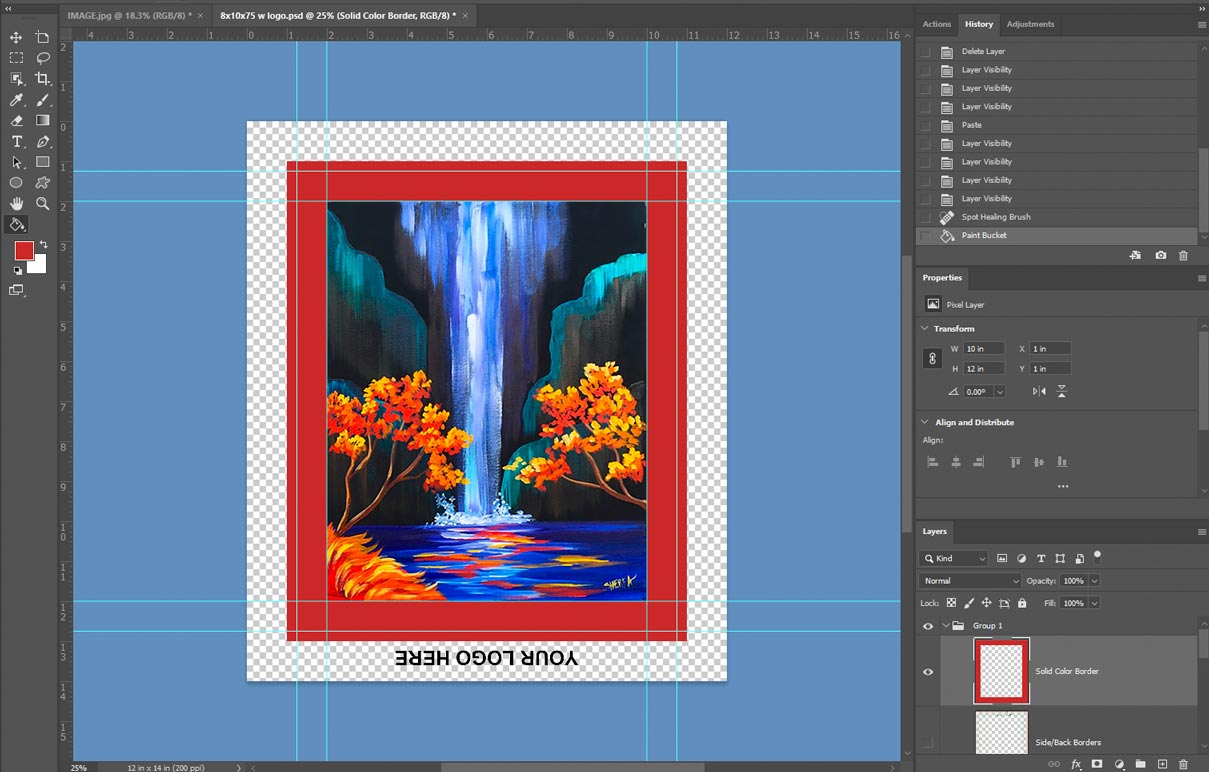
9) Choose the color you would like for your border, and click on the black border.



10) OPTIONAL: Adding your Logo. If you would like to add a Logo to your canvas at the back, your logo should be added and then rotated 180 degrees because the logo will be folded to the back of the canvas.
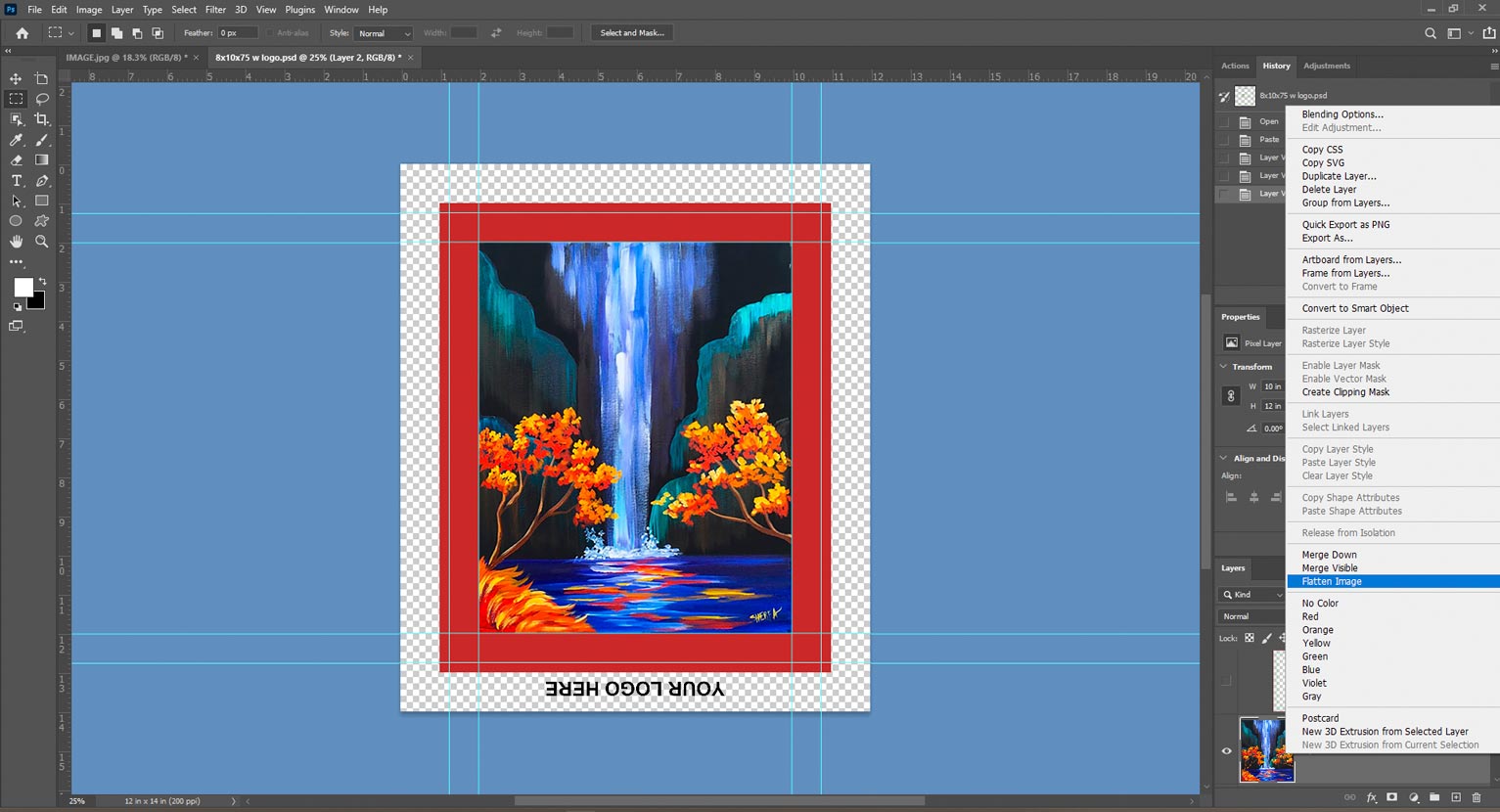
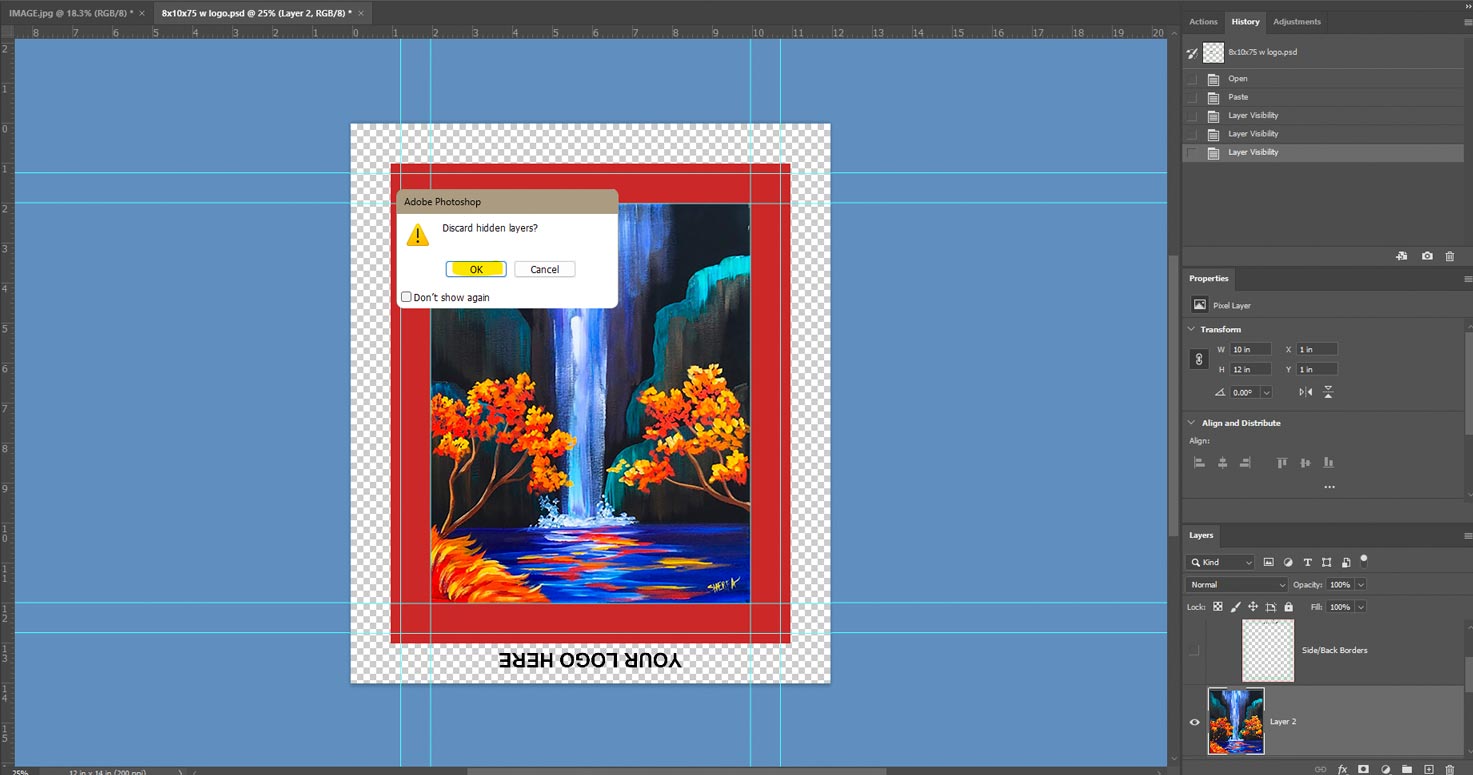
11) Once you have hidden the “Side/Back Borders” layers, flatten your image — click Ok to discard hidden layers. You can now save the file as a JPG image. File –> Save As –> ImageName.jpg.




12) You are now ready to send your image to print! Upload your JPG file to your order.